Guexit: Infinite card game based on AI
Client → Rookie Games LTD

The Challenge
The initial challenge for the AI-generated infinite card game project stemmed from a Bootstrap-based interface that lacked any formal design process. The team also faced the necessity of implementing a front-end system using Angular, which required a robust and scalable solution to handle the dynamic aspects of a card game with potentially endless variations. The absence of an initial design strategy meant starting from scratch, aiming not only to enhance the user experience but also to prepare the interface for complex functionalities inherent in an interactive game environment.

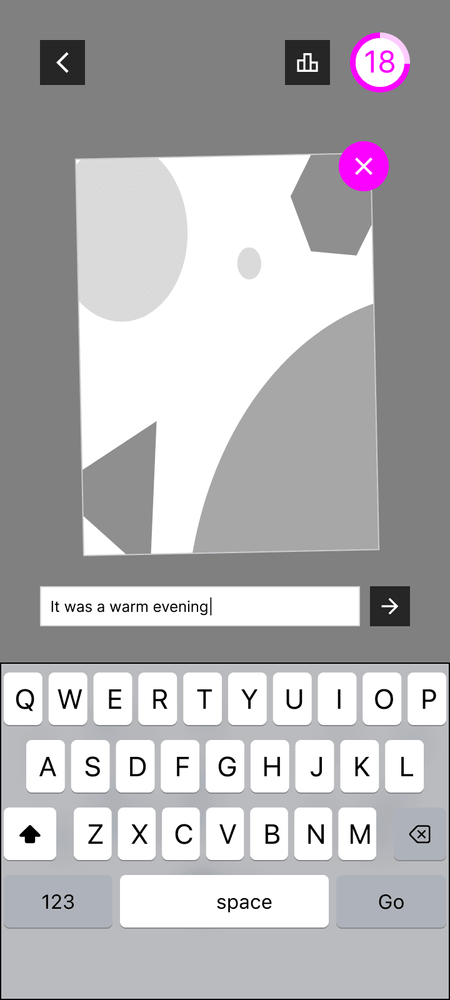
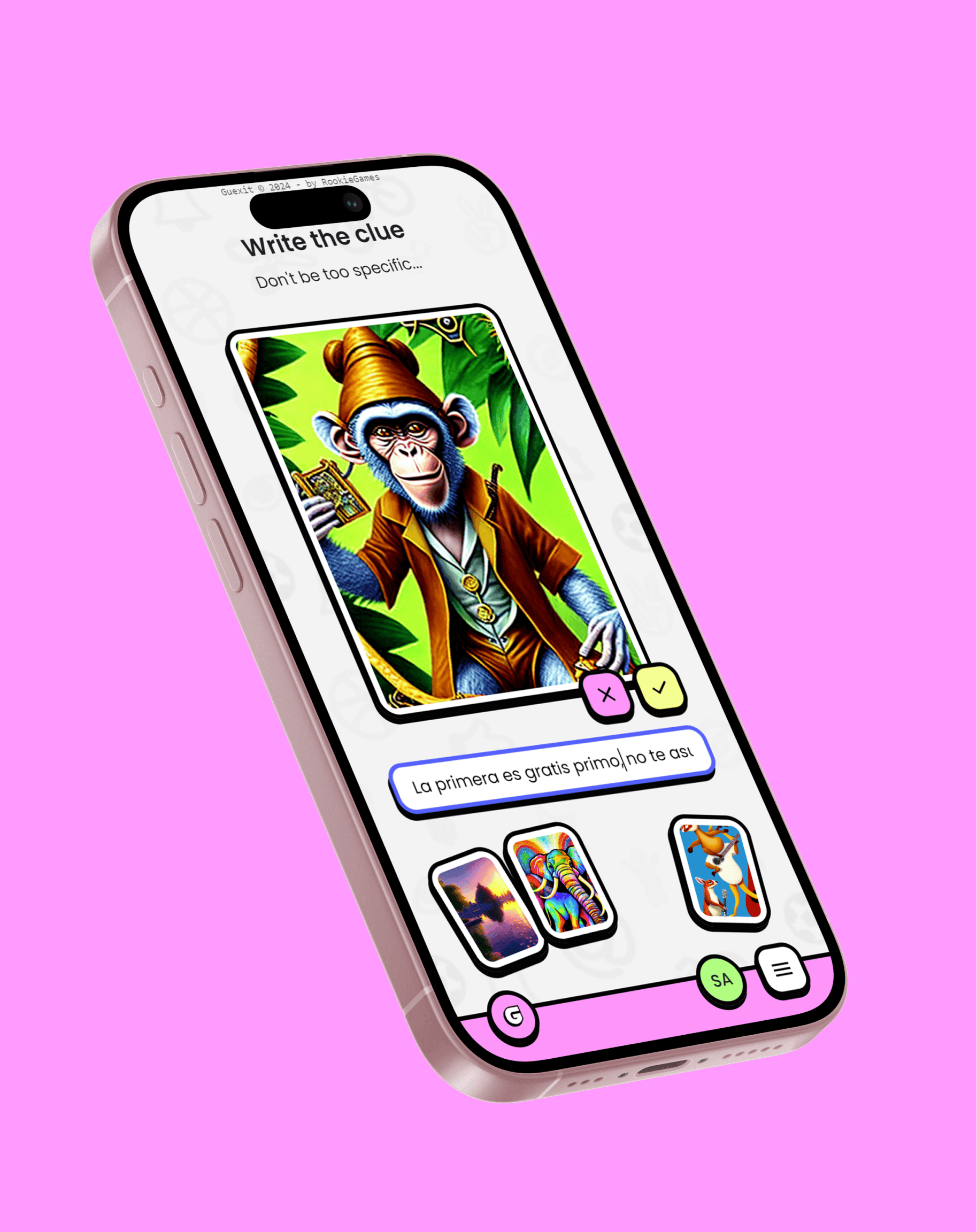
Choosing a clue for a choosen card

The Strategy
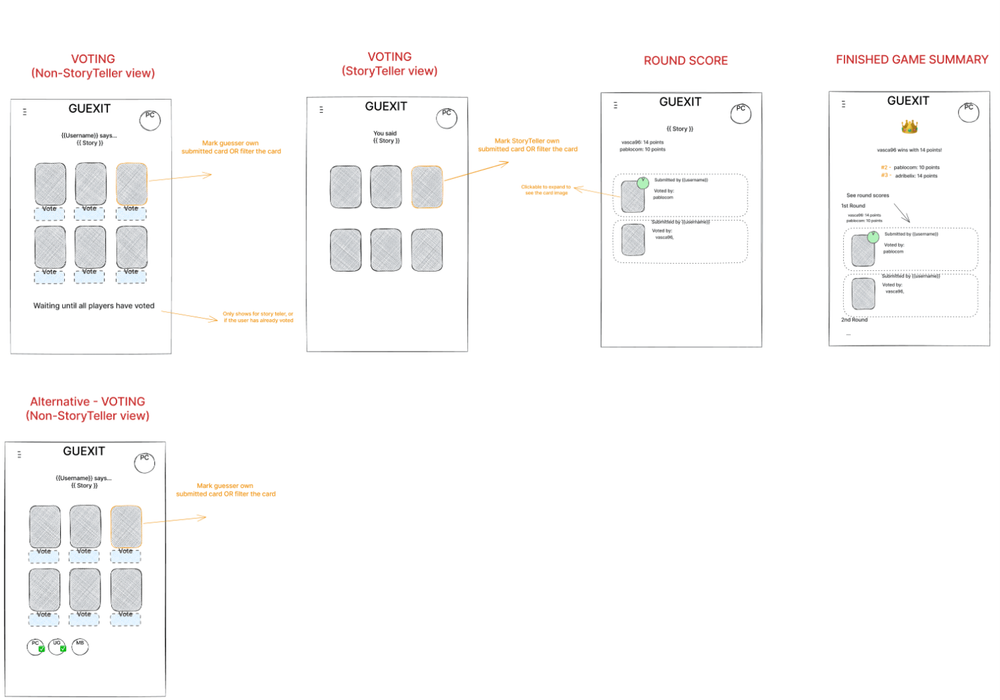
To address these challenges, the strategy began with a thorough analysis of all game stages and user flows to establish a clear roadmap for development. Each stage was meticulously audited to determine the necessary data and information structures, along with identifying all possible use cases that could occur during gameplay. This groundwork was critical for informing the subsequent design and development phases. It enabled the creation of a design that was not only visually appealing but also aligned with the backend structure, ensuring seamless integration and interaction throughout the game’s environment.
The Proposal
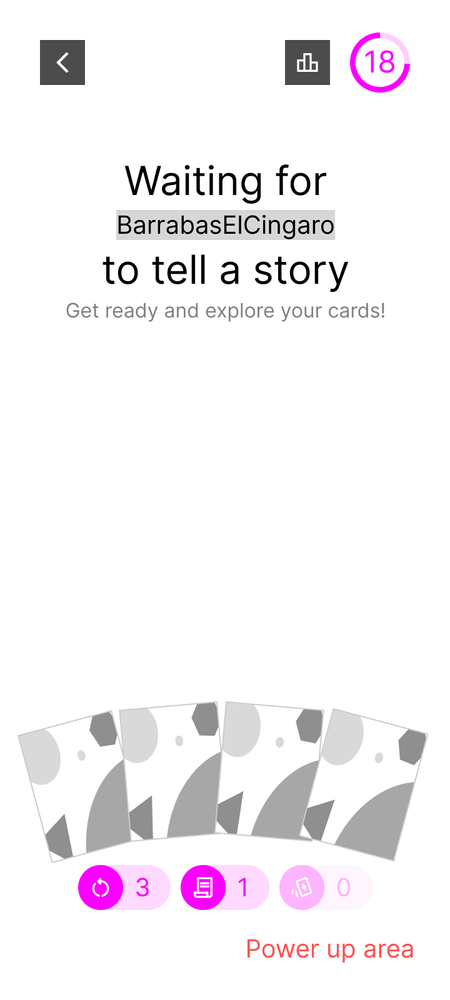
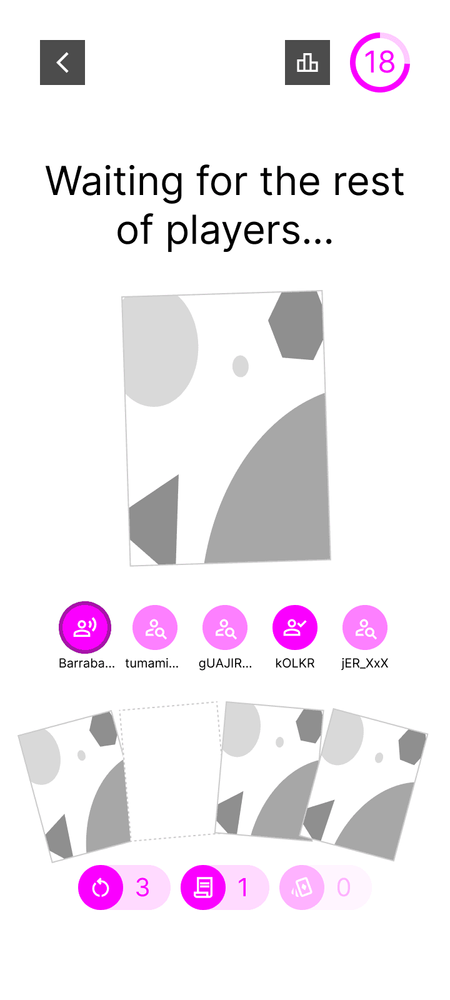
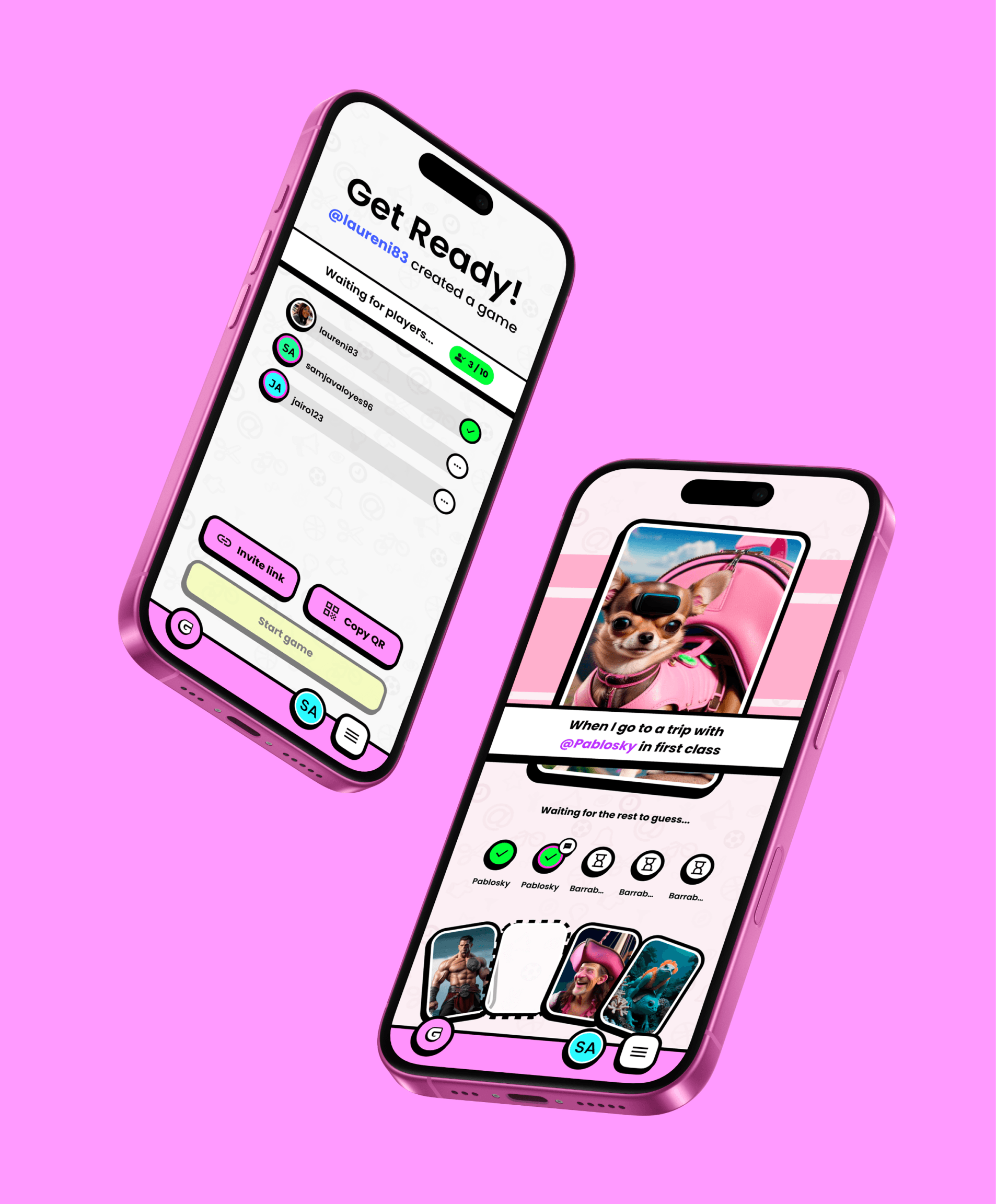
The outcome of the strategy led to the creation of a sophisticated interface in Figma that mirrored the existing data structure, which meant no backend changes were needed for full integration. A logo and a digital brand guide were designed to resonate with the game's fun and engaging aesthetic. The interface was built on a consistent framework using design tokens, and the implementation was carried out using Angular—eschewing Bootstrap in favor of vanilla CSS with design tokens variables. This approach was chosen specifically to support the Gameloop pattern for the game board, allowing for smooth and high-performance 3D card animations. The end result is a game that is still in beta but fully playable, with a championship event scheduled for May 10, 2024, showcasing its functionality and engaging user experience.
Behind the scenes